Formatear un numero con separador de miles con Javascript
Formatear un numero con javascript nunca fue tan fácil, simplemente se debe usar…
Según una definición que encontré por internet indica lo siguiente:
Proporciona funciones de internacionalización y localización, incluida la traducción de mensajes, plurales y géneros, formato y análisis de fecha/número, y texto bidireccional.
Por lo que crear un objeto Intl nos servirá para formatear, ya que con el podemos crear un objeto NumberFormat que nos servirá para formatear el numero que queremos.
Como lo utilizamos
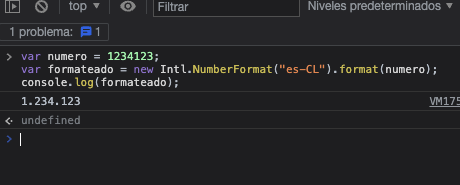
Utilizarlo es fácil, aquí dejo un ejemplo (lo hice con la consola de Google Chrome)

Lo primero que hacemos es simplemente crear una variable con el valor a formatear, la segunda variable al inicializarla se hace la llamada a NumberFormat y como parámetro recibe el style currency, en el ejemplo utilizo “es-CL” que es el correspondiente a mi país (Chile), para ver una lista de países puedes verlo aquí y la la lista de idiomas aquí.
Este parámetro es importante ya que dependiendo del país y idioma, es como formatea el numero con separador de miles y decimales con coma o puntos.
Conclusión
Hace unos años cuando estaba estudiando programación, para formatear un numero lo realizábamos de manera manual lo cual no es difícil, pero si totalmente innecesario si podemos utilizar las funciones que nos provee javascript (específicamente ES6).
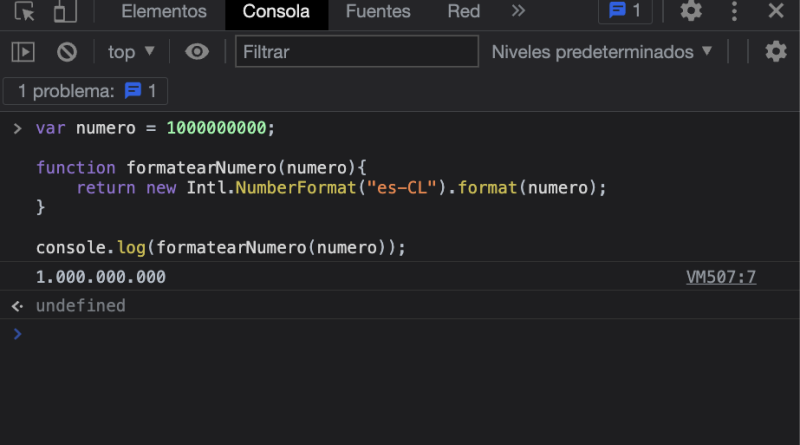
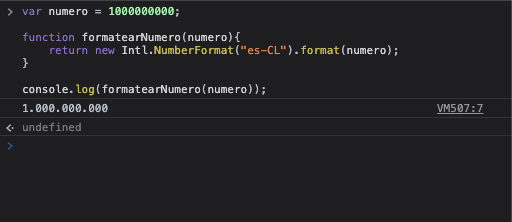
Como regalo, dejo adjunto una función que nos permitirá ingresarle como parámetro el numero y retornara este mismo formateado.

function formatearNumero(numero){
return new Intl.NumberFormat("es-CL").format(numero);
}Espero que con este ejemplo, formatear un numero con separador de miles sea más rápido.
Recuerda que si te gusta este contenido, puedes hacer una donación para seguir manteniendo y aportando contenido aquí